Optimaliseer online ticket sales op je eigen website
4 maart 2021 - Mike van Gaasbeek - leestijd: 4 minuten
Tijdens de corona luwte heb je als organisator eindelijk de tijd om ideeën die al een tijdje op de plank lagen uit te werken. Je nieuwste project is het optimaliseren van ticket sales via je eigen website, want je wilt natuurlijk dat je bezoekers een soepele gebruikerservaring hebben tijdens het kopen van tickets. Hieronder een overzicht wat er precies mogelijk is en welke smaken je hebt.
Tickets verkopen via eigen website
Er zijn verschillende manieren om de ticketverkoop via de eigen website te laten verlopen. We schetsen de opties die er zijn, waarbij we simpel beginnen en elke volgende optie iets ingewikkelder is, maar ook meer mogelijkheden heeft.
De allereerste en allersimpelste optie is een ‘Koop tickets’ knop, pontificaal in de hoofdnavigatie van je website, die je doorlinkt naar de ticketshop die je gebruikt voor je events. Hierin staan alle events en de tickets die je in de verkoop hebt.
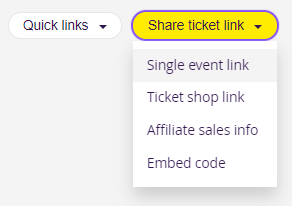
Bezoekers kiezen het event naar keuze, ze selecteren de gewenste tickets en rekenen af. Je zorgt er natuurlijk voor dat de ticketshop er volledig uitziet volgens je eigen huisstijl, zodat deze qua look and feel aansluit bij de website. Je vind de ticket shop link op de Ticket shop pagina bij Settings en je komt er ook door op het Tickets tab onder de Share ticket link knop op de 'Ticket shop link' te klikken.
Een tweede optie is een ‘Koop tickets’ knop per evenement op je website. Per event is er een aparte pagina te vinden op je site met tekst, video’s en afbeeldingen of je hebt een evenementenladder met alle evenementen onder elkaar. Bij ieder evenement staat er dan een knop ‘Koop tickets’, die de bezoeker doorstuurt naar de ticketshop van het specifieke event waarbij alle tickets meteen zichtbaar en selecteerbaar zijn. Per event vind je de ‘Single event link’ die je hiervoor nodig hebt in het Ticket tabblad onder de Share ticket link knop.
Deze opties werken altijd, op elk apparaat en in elke browser.

Een paar e-commerce tips
Een paar belangrijke tips die je helpen om meer tickets te verkopen. Allereerst is het belangrijk om een duidelijke knop op je site te tonen en niet te werken met een hyperlink met een onderstreepte tekst met Tickets. Dit zien we regelmatig en het ziet er vaak erg mooi uit, maar je wilt niet dat bezoekers moeten zoeken of over de link naar de ticketshop heen kijken.
Iets anders wat we regelmatig tegenkomen op websites van onze klanten is dat je moet scrollen om de knop te vinden naar de ticketshop. Zorg ervoor dat de knop meteen zichtbaar is wanneer de bezoeker de pagina opent. Ook op mobiel! Waarschijnlijk gaat de websitebezoeker eerst nog even wat lezen over het programma, maar dan weet hij of zij in ieder geval al wel waar de knop te vinden is als de kooplust is gewekt. En als een knop uit beeld verdwijnt wanneer de websitebezoeker doorleest, schroom dan niet om onderaan de pagina nog een keer een zogenaamde “call to action” te plaatsen.
In het verlengde hiervan: zorg ervoor dat de “Koop tickets” knop onderscheidend is in kleur en eventueel lettertype en styling. Het is niet de bedoeling dat de knop op prachtige wijze opgaat in het mooie ontwerp van de site ;) Je wilt juist dat de knop de aandacht trekt.
Wat we ook geleerd hebben is dat het belangrijk is om een activerende call to action te gebruiken. Onderzoek heeft uitgewezen dat je meer tickets verkoopt wanneer je niet alleen een knop met “Tickets” op je site hebt staan, maar ook een werkwoord en/of bijwoordelijke bepaling in de call to action opneemt, zoals “Buy tickets, click here”.

Embedden van de ticketshop
Het is ook mogelijk om de Stager ticketshop te embedden op de eigen website. Je laat dan een deel van de Stager ticketshop zien op je eigen website, in een zogenaamd iFrame. Dit is een venster op je eigen website waarin de bezoeker de Stager ticketshop ziet. Embedden heeft als voordeel dat bezoekers niet je website hoeven te verlaten om tickets te selecteren. Nadeel is dat onder bepaalde omstandigheden bezoekers alsnog zullen uitbreken naar de losse Stager ticketshop in een ander tabblad. Dit gebeurt bijvoorbeeld tijdens het afrekenen, omdat de bank of creditcardmaatschappij vereist dat het betaalproces in een nieuw tabblad wordt afgerond. Daarnaast breken mobiele gebruikers uit, omdat een iFrame vaak niet goed werkt in een mobiele browser en de Stager ticketshop juist gebouwd is voor mobiel gebruik en als laatste reden breken bezoekers uit naar een nieuw tabblad als de browser 3rd party cookies automatisch blokkeert. Om het bestelproces soepel te laten verlopen gebruikt Stager cookies en sommige browsers en browserversies accepteren niet dat cookies van een derde partij (in dit geval Stager) binnen het domein van een andere/jouw website geserveerd worden.
Stager ondersteunt twee varianten om de ticketshop te integreren - de basisvariant en de geavanceerde variant. De basisvariant toont in een iFrame het deel van de Stager ticketshop waarin je de tickets kunt selecteren in een door jouw gewenste breedte. Daarnaast is er de geavanceerde versie waarbij je specifieke onderdelen van de ticketshop embed en die losse onderdelen gebruikt om je eigen bestelproces in te richten. Je toont dan bijvoorbeeld de knop om tickets te selecteren en het winkelmandje waarin de bestelling wordt gereserveerd in een iFrame, maar niet meer de hele ticketshop met de datum, tijd, evenement naam, etc.

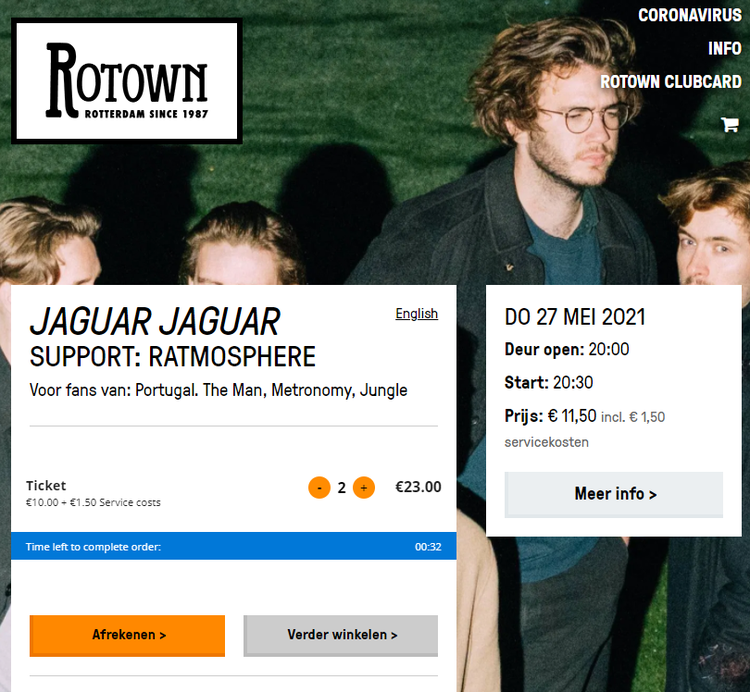
Voorbeeld van een geavanceerde integratie op rotown.nl
Beide opties kunnen alleen gemaakt worden door iemand met technische kennis, waarbij de geavanceerde versie aanzienlijk ingewikkelder is om te integreren. In ons online helpcentrum vind je uitgebreide documentatie over het embedden van ticketshops waarmee iedere webdeveloper uit de voeten kan en als er nog technische vragen zijn dan kunnen wij je altijd te woord staan.
Testen, testen, testen
We voelen ons een beetje als demissionair minister Hugo de Jonge wanneer we het zeggen, maar we bedoelen het net iets anders: Testen, testen, testen! Hoe je de website ook inricht, het is namelijk super belangrijk om te bekijken of je website ook helder en overzichtelijk is voor je bezoeker. Het is gelukkig vrij simpel te doen met tools zoals Hotjar, waarmee je kunt analyseren hoe je bezoekers door je website navigeren en waar ze op klikken. Je kunt schermopnames bestuderen van rondsurfende gebruikers en je krijgt ook heatmaps die je vertellen waar wel en niet op geklikt wordt.
Je webdeveloper kan Hotjar installeren op je site, maar als je werkt met Google Tag Manager dan kun je ook zelf in een paar stappen het Hotjar tracking script aan je GTM container toevoegen.